PHPBoost Portfolio
benflovideo Membre non connecté
-
Modérateur

- Voir le profil du membre benflovideo
- Inscrit le : 13/03/2010
- Groupes :
-
Equipe Modération

-
Equipe Communication

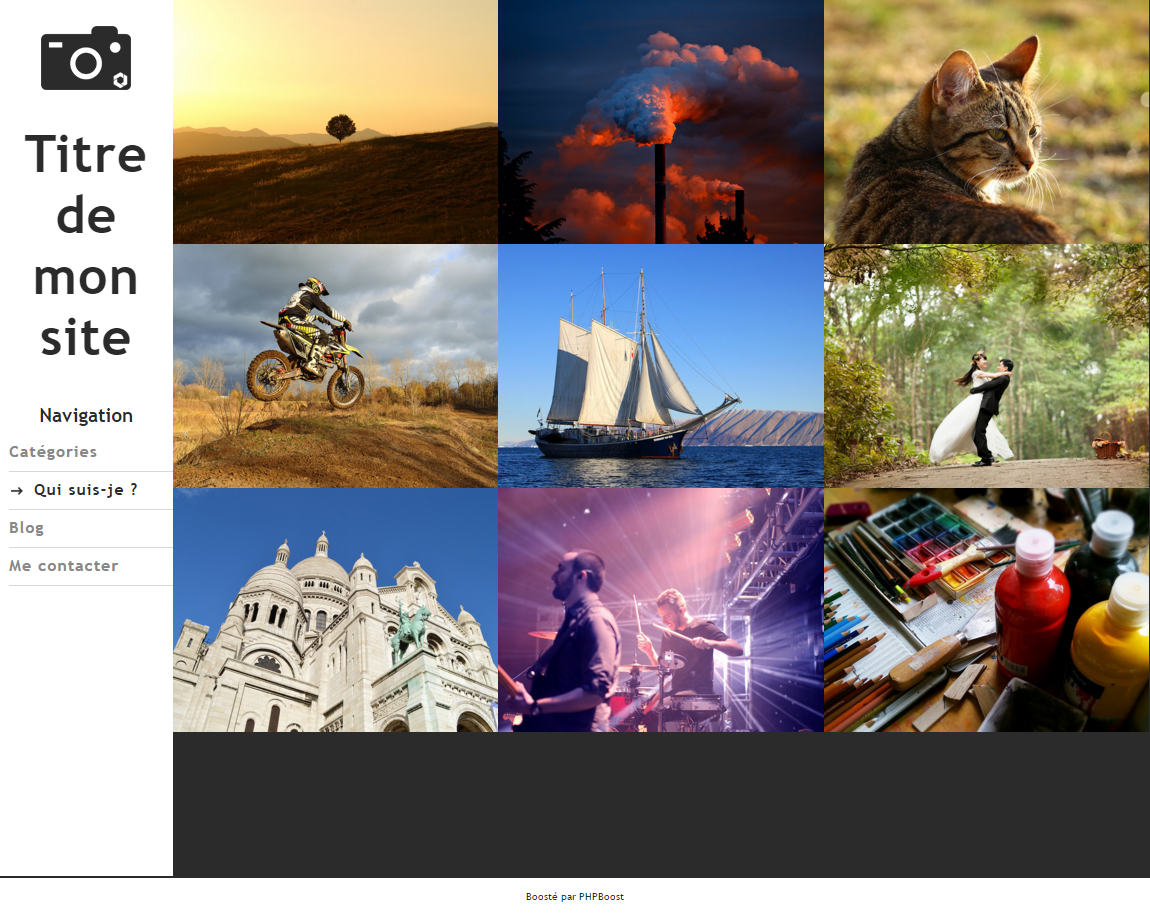
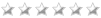
J'ai mis de côté la modification du thème de base en cours pour m'attaquer à un thème que j'ai nommé PHPBoost Portfolio, et qui devrait servir à toutes les personnes qui souhaitent créer un...portfolio (photographes, agence qui présente ses réalisations...). Le coeur de ce thème c'est bien entendu le module galerie, qui a subit pas mal de modification pour permettre un affichage jolie (enfin, j'essaie que ça le soit
 ) et responsive.
) et responsive.La page d'accueil, qui est la page d'accueil des catégories de la galerie ressemble à ça pour le moment :

J'ai également fait attention à conserver un affichage compatible avec "Flexbox" dont je découvre le fonctionnement au fur et à mesure, et je dois dire que son intégration est une super idée ! Enfin, personnellement je trouve la gestion des espaces simple.
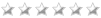
Aperçu sur une résolution plus petite :

Toutes vos remarques sont les bienvenues

Benji
Patoufix Membre non connecté
Booster Roquette
-
Booster Roquette

- Voir le profil du membre Patoufix
- Inscrit le : 13/11/2012
- Site internet
- Groupes :
Voilà une bonne idée de refondre ce module, j'ai 14000 photos sur mon site que je gère avec "igalerie".
Le seul problème on ne voie pas tes exemple !!!!
A+
Salut à tous
Monde...Raymonde et Patoufix...Patrice
Le site de Mon Moto Club en PHPBoost : www.mcleopards.fr
Notre Blog : Ma Fiat 850 : http://poukynette.wordpress.com
Mon coté Artiste : Peintures et Photos : http://www.photopat.free.fr
Monde...Raymonde et Patoufix...Patrice
Le site de Mon Moto Club en PHPBoost : www.mcleopards.fr
Notre Blog : Ma Fiat 850 : http://poukynette.wordpress.com
Mon coté Artiste : Peintures et Photos : http://www.photopat.free.fr
benflovideo Membre non connecté
-
Modérateur

- Voir le profil du membre benflovideo
- Inscrit le : 13/03/2010
- Groupes :
-
Equipe Modération

-
Equipe Communication

Il ne s'agit pas de refondre le module galerie, mais bien de créer un thème qui a pour objectif de permettre la mise en place d'un portfolio à partir du module galerie. Pas de nouvelles fonctionnalités de prévue

Pour les images elles s'affichent correctement de mon côté (idem depuis d'autres machines).
Benji
Édité par benflovideo Le 06/04/2016 à 22h39
olivierb Membre non connecté
-
Modérateur

- Voir le profil du membre olivierb
- Inscrit le : 07/02/2014
- Site internet
- Groupes :
-
Equipe Assistance

Effectivement un thème très utile pour les amoureux de la photographie.
@Patoufix, je confirme que je vois très bien les exemples.
Cordialement,
Olivier.
Olivier


PaperToss Membre non connecté
Booster Bazooka
-
Booster Bazooka

- Voir le profil du membre PaperToss
- Inscrit le : 25/03/2016
Je trouve que c'est une très bonne idée de mettre en avant un autre module.
Quant aux images, j'ai déjà eu un soucis similaire sous Android qui ne chargeait pas les grosses images malgré une bonne configuration.
Cordialement.
Patoufix Membre non connecté
Booster Roquette
-
Booster Roquette

- Voir le profil du membre Patoufix
- Inscrit le : 13/11/2012
- Site internet
- Groupes :
Là je voie les photos
 , Nickel ta présentation, jolie travail.
, Nickel ta présentation, jolie travail.A+
Patoufix
Salut à tous
Monde...Raymonde et Patoufix...Patrice
Le site de Mon Moto Club en PHPBoost : www.mcleopards.fr
Notre Blog : Ma Fiat 850 : http://poukynette.wordpress.com
Mon coté Artiste : Peintures et Photos : http://www.photopat.free.fr
Monde...Raymonde et Patoufix...Patrice
Le site de Mon Moto Club en PHPBoost : www.mcleopards.fr
Notre Blog : Ma Fiat 850 : http://poukynette.wordpress.com
Mon coté Artiste : Peintures et Photos : http://www.photopat.free.fr
benflovideo Membre non connecté
-
Modérateur

- Voir le profil du membre benflovideo
- Inscrit le : 13/03/2010
- Groupes :
-
Equipe Modération

-
Equipe Communication

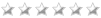
Quelques news, à commencer par l'affichage d'une galerie (le menu ne disparaît pas avec le scrolling, ainsi il est toujours visible) :

Apparence des sous menus :

Et enfin l'affichage mobile :

Benji
Édité par benflovideo Le 12/04/2016 à 16h49
babsolune Membre non connecté
Administrateur
-
Administrateur

- Voir le profil du membre babsolune
- Inscrit le : 16/05/2008
- Site internet
- Groupes :
les 2 présentations sont identiques ?
benflovideo Membre non connecté
-
Modérateur

- Voir le profil du membre benflovideo
- Inscrit le : 13/03/2010
- Groupes :
-
Equipe Modération

-
Equipe Communication

Je te confirme que les deux présentations sont identiques. Ce que je pense faire pour les différencier c'est afficher le titre de la page en dessous du titre du site dans le menu

Benji
Édité par benflovideo Le 12/04/2016 à 17h34
benflovideo Membre non connecté
-
Modérateur

- Voir le profil du membre benflovideo
- Inscrit le : 13/03/2010
- Groupes :
-
Equipe Modération

-
Equipe Communication

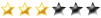
La suite avec la gestion de l'affichage des catégories et sous-catégories.
Exemple ici dans la catégorie "Nature et paysages" :

Affichage sur mobile :

J'attaque les news désormais

Benji
olivierb Membre non connecté
-
Modérateur

- Voir le profil du membre olivierb
- Inscrit le : 07/02/2014
- Site internet
- Groupes :
-
Equipe Assistance

Bon boulot Benji

Cordialement,
Olivier.
Olivier


benflovideo Membre non connecté
-
Modérateur

- Voir le profil du membre benflovideo
- Inscrit le : 13/03/2010
- Groupes :
-
Equipe Modération

-
Equipe Communication

Le thème est disponible ici : PHPBoost_Photography.zip
Pour l'installation c'est classique. Quelques conseils :
* Installer et activer le module Galerie
* Désactiver l'ensemble des menus sauf le "Menu gauche"
* Type de menu conseillé : Automatique
* Page de démarrage du site : Galerie
* Taille du logo conseillé : 90*90 pixels
Dans la configuration du module Galerie :
* Largeur max des photos : 1024 px
* Hauteur max photos : 683 px
* Hauteur max des miniatures : 683 px
* Largeur max miniatures : 1024 px
* Nombre de colonnes : 3 Colonnes
* Nombre de photos par page : Un multiple de 3 (3,6,9...etc)
* Mode d'agrandissement des images : Plein écran
* Activer les titres : Activé
Vos retours sont les bienvenus

Benji
Édité par benflovideo Le 11/06/2016 à 22h12
riptide Membre non connecté
Booster Roquette
-
Booster Roquette

- Voir le profil du membre riptide
- Inscrit le : 29/02/2012
- Site internet
- Groupes :
Magnifique.
cdt, Rip.
babsolune Membre non connecté
Administrateur
-
Administrateur

- Voir le profil du membre babsolune
- Inscrit le : 16/05/2008
- Site internet
- Groupes :
dans la config la seule contrainte, en fait, est d'avoir un nombre d'images par page multiple du nombre de colonnes, pour le reste la table responsive fait le reste (testé avec des images en 1920x1080 et d'autres tailles mélangées - 4 colonnes - 20 img par page)
Tu n'es pas obligé de porter tous les fichiers d'un module, seulement ceux que tu modifies, tu peux virer les fichiers admin par exemple => thème plus léger
c'est mieux de modifier les couleurs de texte dans le thème plutôt que dans les modules, si on utilise un module non porté dans ton thème on se retrouve avec la police blanche sur fond blanc.
Je comprends que c'est un thème qui se veut minimaliste, mais on ne peut jamais savoir ce que l'utilisateur va mettre sur son site (proverbe du développeur : ne jamais faire confiance à l'utilisateur
 )
)->N'hésite pas à supprimer les appels de menu dans le tpl si tu ne les veux pas sur le thème sinon tu peux t'aider des variables IF C_MENUS_LEFT/RIGHT_CONTENT dans les classes
-> le menu gauche contient le header (nom du site, etc...) mais il est placé dans la variable de contenu du menu (# IF C_MENUS_LEFT_CONTENT #), si le menu est désactivé , le titre saute. tu peux la déplacer autour du # START menus_left # ou carrément la virer.
-> si le contenu du menu gauche + titre du site est trop important, la position fixe devient génante, je pinaille (thème minimaliste on t'a dit babso !!!
 ) mais il y a moyen de prévoir ce cas
) mais il y a moyen de prévoir ce cas 
le menu d'action des modules est parti avec l'eau du bain :'(
bxslider dans le module gallery c'est pour ?
le translateY sur les titres ne fonctionne que si toutes les images ont la même hauteur, sinon le titre n'apparait pas quand l'image est moins haute
Différent de tes screens précédents
En desktop - galerie, sur la page de la catégorie, le titre est fixe mais les premières images sont dessous
En desktop et mobile - tout module, j'ai le titre du menu automatique blanc/blanc
http://prntscr.com/bfd7lu
pour finir, chaque miniature est dans un une liste d'un seul item dans un td de table, ça fait beaucoup pour une ch'tite image

je suis sur qu'il y a moyen d'optimiser

pas taper...
Sinon j'aime bien la mise en page aérée et l'animation sur le menu de lien

Édité par babsolune Le 12/06/2016 à 10h32
ElenWii Membre non connecté
-
Administrateur

- Voir le profil du membre ElenWii
- Inscrit le : 14/08/2009
- Site internet
- Groupes :
-
Equipe Graphique

Répondre
Vous n'êtes pas autorisé à écrire dans cette catégorie
