[5.0] Fenêtre modal non prise en compte dans la partie forum [Réglé]
Swan Membre non connecté
Booster Mortier
-
Booster Mortier

- Voir le profil du membre Swan
- Inscrit le : 31/05/2013
- Site internet
Je m'explique rapidement ..
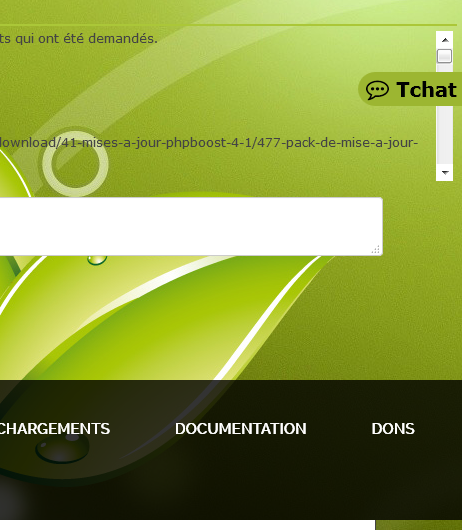
J'ai réussi à affiché la shout comme je le souhaite dans une fenêtre modal popup via un bouton en fixed right, sur tout les modules et c'est fonctionnel SAUF sur le forum ou la shout apparait au dessus du header et non pas dans la fenêtre. Je vais regarder sur une 5.0 neuve , je continue de chercher.. Mais de l'aide ne serais pas de refus.
L'emplacement visible à droite :

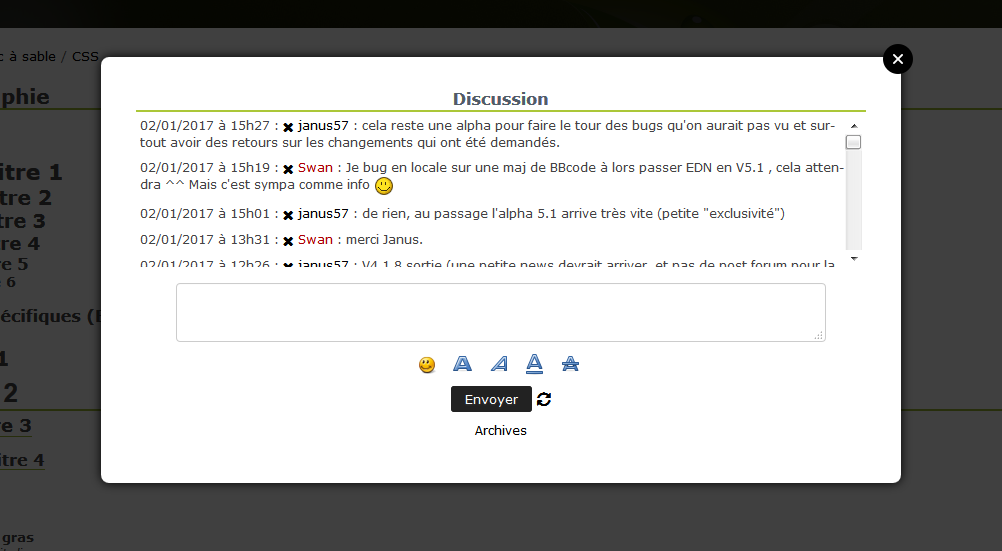
La fenêtre ouverte :

Le bug sur le forum

Voilà comment j'ai procédé
Voilà l'ajout en question :: http://jquerymodal.com/
1/ Voilà la partie que je place dans le body.tpl sous la balise de fermeture du header :
Code TPL :
<div id="tchat-edn"> <!-- Modal HTML embedded directly into document --> <div id="ex1" class="modal"> <div id="tchat"> <div class="box_shout"> <p class="bg-info"><?php $shoutbox = new ShoutboxModuleMiniMenu(); echo $shoutbox->display(); ?></p> <p></p> </div> <div id="Nav-Shoutbox"></div> </div> </div> <!-- Link to open the modal --> <a class="tchat-button" href="#ex1" rel="modal:open"><i class="fa fa-commenting-o" aria-hidden="true"></i> Tchat </a> </div> <div class="spacer"></div>
2/ J'ai bien insérée les deux balises dans le frame tpl .. ( pour ma part le JS est récupéré & posé dans le dossier JS du thème )
Pour la partie css dans le design.css ..
Code CSS :
/* --------------------------------- */ /* -- Popup Modal Tchat -- */ /* --------------------------------- */ #tchat-edn{ position: fixed; right: 0; top: 13%; width: 8em; margin-top: -2.5em; } .fa.fa-commenting-o { vertical-align: 0; } #fade { /*--Masque opaque noir de fond--*/ display: none; /*--masqué par défaut--*/ background: #000; position: fixed; left: 0; top: 0; width: 100%; height: 100%; opacity: .80; z-index: 9999; } .popup_block{ display: none; /*--masqué par défaut--*/ background: #fff; padding: 20px; border: 20px solid #ddd; float: left; font-size: 1.2em; position: fixed; top: 50%; left: 50%; z-index: 99999; /*--Les différentes définitions de Box Shadow en CSS3--*/ -webkit-box-shadow: 0px 0px 20px #000; -moz-box-shadow: 0px 0px 20px #000; box-shadow: 0px 0px 20px #000; /*--Coins arrondis en CSS3--*/ -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; } img.btn_close { float: right; margin: -55px -55px 0 0; } /*--Gérer la position fixed pour IE6--*/ *html #fade { position: absolute; } *html .popup_block { position: absolute; }
Le soucis : c'est que si je n'arrive pas à le réglé sur le forum .. je vais être obligé de passez le script sur les tpl des modules voulu et cela va alourdir mon thème.. ce que je ne veux pas..
Swan.
Édité par Swan Le 06/12/2018 à 13h07

babsolune Membre non connecté
Administrateur
-
Administrateur

- Voir le profil du membre babsolune
- Inscrit le : 16/05/2008
- Site internet
- Groupes :
Code PHP :
<?php $shoutbox = new ShoutboxModuleMiniMenu(); echo $shoutbox->display(); ?>
vieux bug jamais résolu ça
 #LesFantomesDansLaMachine
#LesFantomesDansLaMachineOn n'a jamais su si c'est le nombre de menus ou si c'est certains autres menus qui font bugguer.
J'ai bien peur qu'il faille passer par une intégration de la mini dans le thème, ce qui de mon point de vue ne va pas alourdir plus que ça le thème

Swan Membre non connecté
Booster Mortier
-
Booster Mortier

- Voir le profil du membre Swan
- Inscrit le : 31/05/2013
- Site internet
Donc je suis obligée de passer par chaque tpl .. du moins , news, téléchargement, wiki et pages.
Ok .. Vous pensez y regarder tout de même ou pas ?
Swan.

babsolune Membre non connecté
Administrateur
-
Administrateur

- Voir le profil du membre babsolune
- Inscrit le : 16/05/2008
- Site internet
- Groupes :
Non il suffit de porter le template de la mini-shoutbox dans ton thème et ça suffit
un exemple en 5.2 <a href="https://labsodemo.000webhostapp.com/forum/">https://labsodemo.000webhostapp.com/forum/</a>
clique en bas à droite sur Live chat
Swan Membre non connecté
Booster Mortier
-
Booster Mortier

- Voir le profil du membre Swan
- Inscrit le : 31/05/2013
- Site internet
Oui et tu l'appelles directement via l'administration. Et moi je veux que cela soit opérationnel dès la pose du thème, pas par placement dans l’administration

-------------------------------------
le 08/02/2018
En fin de compte je vais passer par le TPL shoutbox.. on verra pour le placement après.
Swan.
Édité par Swan Le 08/12/2018 à 10h41

Répondre
Vous n'êtes pas autorisé à écrire dans cette catégorie
