Dernière mise à jour : 27/07/2014 à 12h17
Table des matières
Ce Tutorial a pour objectif d'ajouter une icône à chaque catégorie de votre forum.
Les numéros de lignes correspondent aux fichiers de la version V4.1.0
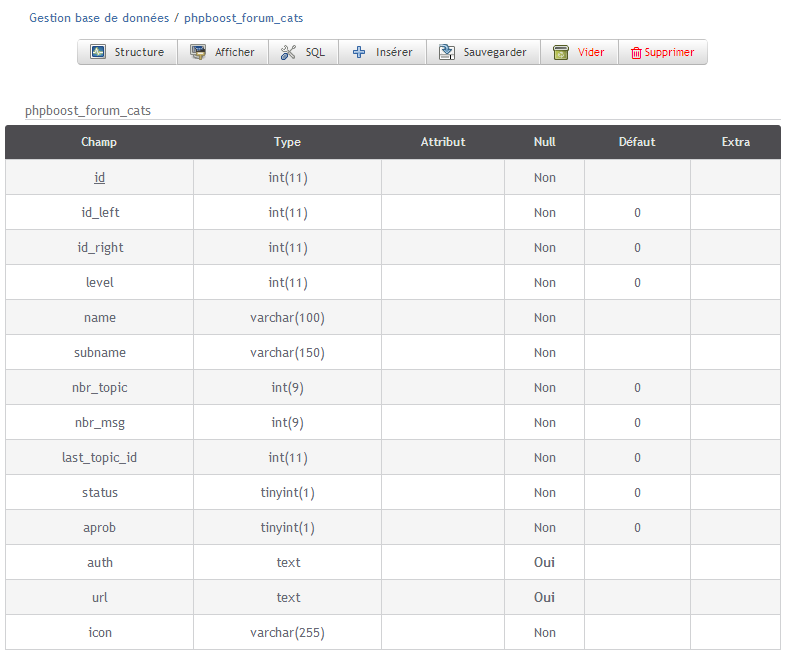
La base de donnée
Utiliser le script sql suivant pour ajouter le champ "icon" dans la table forum_cats
Code SQL :
ALTER TABLE `phpboost_forum_cats` ADD `icon` VARCHAR( 255 ) NOT NULL AFTER `url` ;
Les variables de langues
Ajouter dans les fichiers de langue, les deux lignes suivantes :
Code PHP :
$LANG['icon_forum'] = 'Icône de la catégorie'; $LANG['icon_forum_explain'] = 'A placer dans le répertoire /forum';
Pour le french : forum\lang\french\forum_french.php, après la ligne 80
Modification php
admin_forum.php
Ajouter après la ligne 78 :
Code PHP :
$icon = retrieve(POST, 'icon', ''); $icon_path = retrieve(POST, 'icon_path', ''); if (!empty($icon_path)) $icon = $icon_path;
Remplacer la ligne 103 :
Code PHP :
$Sql->query_inject("UPDATE " . PREFIX . "forum_cats SET name = '" . $name . "', subname = '" . $subname . "', url = '" . $url . "', status = '" . $status . "', aprob = '" . $aprob . "', auth = '" . addslashes(serialize($array_auth_all)) . "' WHERE id = '" . $id . "'", __LINE__, __FILE__);
par
Code PHP :
$Sql->query_inject("UPDATE " . PREFIX . "forum_cats SET name = '" . $name . "', subname = '" . $subname . "', url = '" . $url . "', status = '" . $status . "', aprob = '" . $aprob . "', auth = '" . addslashes(serialize($array_auth_all)) . "',icon = '" . $icon . "' WHERE id = '" . $id . "'", __LINE__, __FILE__);
Remplacer la ligne 268 :
Code PHP :
$forum_info = $Sql->query_array(PREFIX . "forum_cats", "id_left", "id_right", "level", "name", "subname", "url", "status", "aprob", "auth", "WHERE id = '" . $id . "'", __LINE__, __FILE__);
par
Code PHP :
$forum_info = $Sql->query_array(PREFIX . "forum_cats", "id_left", "id_right", "level", "name", "subname", "url", "status", "aprob", "auth", "icon", "WHERE id = '" . $id . "'", __LINE__, __FILE__);
Ajouter après la ligne 282 :
Code PHP :
$img_direct_path = (strpos($forum_info['icon'], '/') !== false); $rep = './'; $image_list = '<option value=""' . ($img_direct_path ? ' selected="selected"' : '') . '>--</option>'; if (is_dir($rep)) //Si le dossier existe { $img_array = array(); $dh = @opendir( $rep); while (! is_bool($lang = readdir($dh))) { if (preg_match('`\.(gif|png|jpg|jpeg|tiff)+$`i', $lang)) $img_array[] = $lang; //On crée un tableau, avec les different fichiers. } closedir($dh); //On ferme le dossier foreach ($img_array as $key => $img_path) { $selected = $img_path == $forum_info['icon'] ? ' selected="selected"' : ''; $image_list .= '<option value="' . $img_path . '"' . ($img_direct_path ? '' : $selected) . '>' . $img_path . '</option>'; } }
Ajouter après la ligne 336 :
Code PHP :
'IMG_ICON' => !empty($forum_info['icon']) ? '<img src="' . $forum_info['icon'] . '" alt="" class="valign_middle" />' : '', 'IMG_LIST' => $image_list, 'IMG_PATH' => $img_direct_path ? $forum_info['icon'] : '', 'L_ICON' => $LANG['icon_forum'], 'L_ICON_EXPLAIN' => $LANG['icon_forum_explain'], 'L_OR_DIRECT_PATH' => $LANG['or_direct_path'],
Ajouter après la ligne 390 :
Code PHP :
'L_ICON' => $LANG['icon_forum'], 'L_ICON_EXPLAIN' => $LANG['icon_forum_explain'], 'L_OR_DIRECT_PATH' => $LANG['or_direct_path'],
admin_forum_add.php
Ajouter après la ligne 78 :
Code PHP :
$icon = retrieve(POST, 'icon', '');
Remplacer ligne 129 :
Code PHP :
$Sql->query_inject("INSERT INTO " . PREFIX . "forum_cats (id_left, id_right, level, name, subname, url, nbr_topic, nbr_msg, last_topic_id, status, aprob, auth) VALUES('" . $id_left . "', '" . ($id_left + 1) . "', '" . $level . "', '" . $name . "', '" . $subname . "', '" . $url . "', 0, 0, 0, '" . $status . "', '" . $aprob . "', '" . addslashes(serialize($array_auth_all)) . "')", __LINE__, __FILE__);
par
Code PHP :
$Sql->query_inject("INSERT INTO " . PREFIX . "forum_cats (id_left, id_right, level, name, subname, url, nbr_topic, nbr_msg, last_topic_id, status, aprob, auth, icon) VALUES('" . $id_left . "', '" . ($id_left + 1) . "', '" . $level . "', '" . $name . "', '" . $subname . "', '" . $url . "', 0, 0, 0, '" . $status . "', '" . $aprob . "', '" . addslashes(serialize($array_auth_all)) . "')", __LINE__, __FILE__);
Ajouter après la ligne 157 :
Code PHP :
$rep = './';//Images disponibles $image_list = ''; if (is_dir($rep)) //Si le dossier existe { $img_array = array(); $dh = @opendir( $rep); while (! is_bool($lang = @readdir($dh))) { if (preg_match('`\.(gif|png|jpg|jpeg|tiff)+$`i', $lang)) $img_array[] = $lang; //On crée un tableau, avec les different fichiers. } @closedir($dh); //On ferme le dossier foreach ($img_array as $key => $img_path) $image_list .= '<option value="' . $img_path . '">' . $img_path . '</option>'; }
Ajouter après la ligne 185 :
Code PHP :
'IMG_LIST' => $image_list, 'L_ICON' => $LANG['icon_forum'], 'L_ICON_EXPLAIN' => $LANG['icon_forum_explain'], 'L_OR_DIRECT_PATH' => $LANG['or_direct_path'],
ForumExtensionPointProvider.class.php
ajouter après la ligne 73 :
Code PHP :
$forum_cats .= '$CAT_FORUM[\'' . $row['id'] . '\'][\'icon\'] = ' . var_export($row['icon'], true) . ';' . "\n";
ForumHomePageExtensionPoint.class.php
remplacer la ligne 132 :
Code PHP :
t.idcat, t.title, t.last_timestamp, t.last_user_id, t.last_msg_id, t.nbr_msg AS t_nbr_msg, t.display_msg, m.user_id, m.login, m.level as user_level, m.user_groups, v.last_view_id
par
Code PHP :
t.idcat, t.title, t.last_timestamp, t.last_user_id, t.last_msg_id, t.nbr_msg AS t_nbr_msg, t.display_msg, m.user_id, m.login, m.level as user_level, m.user_groups, v.last_view_id, c.icon
Ajouter après la ligne 254 :
Code PHP :
'ICON' => !empty($row['icon']) ? '<a href="forum' . url('.php?id=' . $row['cid'], '-' . $row['cid'] . '+' . Url::encode_rewrite($row['name']) . '.php') . '"><img src="' . $row['icon'] . '" alt="" class="valign_middle" /></a><br />' : '',
Fichier TPL
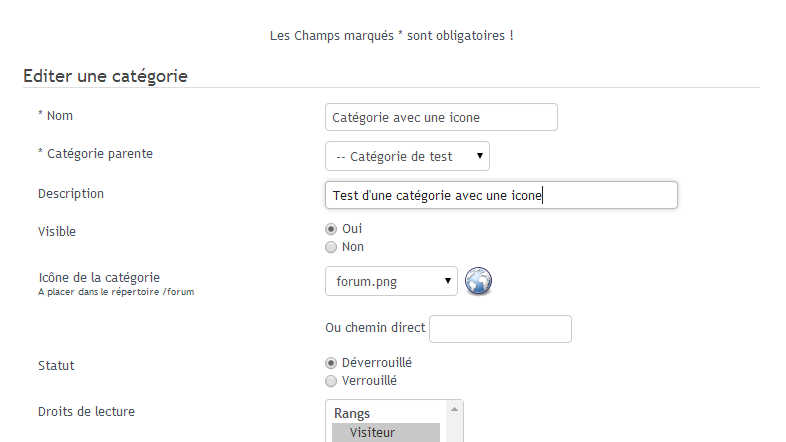
L'administration
Il est nécessaire d'ajouter les éléments de sélection dans les formulaires de création et de modification d'un forum.
Voici le rendu que vous devez obtenir dans l'administration :

admin_forum_add.tpl
Ajouter après la ligne 29 :
Code TPL :
function change_icon(img_path)
{
document.getElementById('icon_img').innerHTML = '<img src="' + img_path + '" alt="" class="valign_middle" />';
}Ajouter après la ligne 117 :
Code TPL :
<div class="form-element"> <label for="icon">{L_ICON}<br /><span class="field-description">{L_ICON_EXPLAIN}</span></label> <div class="form-field"> <label> <select name="icon" id="icon" onchange="change_icon(this.options[this.selectedIndex].value)" onclick="change_icon(this.options[this.selectedIndex].value)"> {IMG_LIST} </select> <span id="icon_img">{IMG_ICON}</span> </label> <br /> <label> <span class="text_small">{L_OR_DIRECT_PATH}</span> <input type="text" class="text" name="icon_path" value="{IMG_PATH}" onblur="if( this.value != '' )change_icon(this.value);" onclick="document.getElementById('img_default_select').selected = 'selected';" /> </label> </div> </div>
admin_forum_cats_edit.tpl
Ajouter après la ligne 50 :
Code TPL :
function change_icon(img_path)
{
document.getElementById('icon_img').innerHTML = '<img src="' + img_path + '" alt="" class="valign_middle" />';
}Ajouter après la ligne 127 :
Code TPL :
<div class="form-element"> <label for="icon">{L_ICON}<br /><span class="field-description">{L_ICON_EXPLAIN}</span></label> <div class="form-field"> <label> <select name="icon" id="icon" onchange="change_icon(this.options[this.selectedIndex].value)" onclick="change_icon(this.options[this.selectedIndex].value)"> {IMG_LIST} </select> <span id="icon_img">{IMG_ICON}</span> </label> <br /> <label> <span class="text_small">{L_OR_DIRECT_PATH}</span> <input type="text" class="text" name="icon_path" value="{IMG_PATH}" onblur="if( this.value != '' )change_icon(this.value);" onclick="document.getElementById('img_default_select').selected = 'selected';" /> </label> </div> </div>
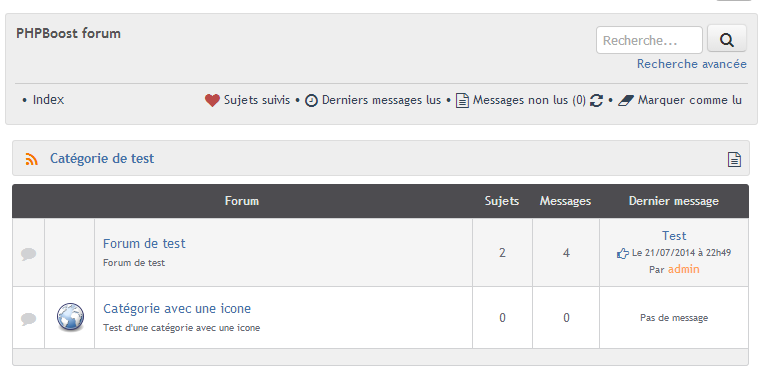
Le forum
Pour finir, il faut modifier les fichiers TPL du forum afin d'afficher l'image.
En fonction de vos besoins, la personnalisation est un peu différente. Dans le cas présent, j'ai ajouter les icônes uniquement au forum (par les url) et uniquement sur les pages index et forum.
Voici le rendu :

forum_forum.tpl
Remplacer la ligne 21 :
par
Ajouter après la ligne 48 :
forum_index.tpl
Remplacer la ligne 31 :
par
Remplacer la ligne 39 :
par
Ajouter après la ligne 50 :
Fichier CSS
Cette modification n'est pas forcement nécessaire, mais elle simplifiera votre travail de design.
Ajouter dans le forum.css après la ligne 80 la classe suivante :
Code CSS :
td.forum-sous-cat-icon { width: 50px; text-align: center; }
Fichiers modifiés
Pour ceux qui le souhaite, voici les fichiers modifiés à mettre dans les bons répertoire : fichiers